Set up Visual Studio Code with Unity! Links below ↓ Visual Studio CodeVisual Studio Code and Unity Instructionshttps://code.vi. VS Code Python Tooling Gets 'Most Requested' Feature: Poetry Support. The wildly popular Python extension for Visual Studio Code is previewing support for Poetry, which eases Python packaging and dependency management. One of the biggest perks of using Microsoft’s Visual Studio to write your Unity scripts is IntelliSense — a code completion aid in Visual Studio that offers suggestions as you write your code, and contextually presents you with information about classes, properties and methods that you are working with.
Visual Studio Code is a great code editor and fully compatible with Unity. If you don't know it and you want to start working with it; this little tutorial is for you 🙂

ShaderlabVSCodeFree is a Visual Studio Code extension for Unity Shaderlab programming, Free version of ShaderlabVSCode. If you are looking for exetions for Visual Studio, please take a.
Unity Tutorial Level: Beginner.
2.1 Why Visual Studio Code?
Due to the Unity's announcement in which talks about 'MonoDevelop' will no longer be the default code editor for the next releases of Unity game engine (see https://blogs.unity3d.com/en/2018/01/ 05 / discontinuing-support-for-monodevelop-unity-starting-in-unity-2018-1 /); those who still use this editor need to move to another software. In this way, Unity gives the users the opportunity to choose among code editors such as Visual Studio (in its Community or Code versions) or JetBrains.
We prefer Visual Studio Code, which is a free, powerful and easy to use code editor developed by Microsoft.

2.2 Installing Visual Studio Code.
Installing Visual Studio Code is a very simple task, you just have to do:
- Visit the Visual Studio Code website ( https://code.visualstudio.com/Download ).
- Choose your Operative System and download the Installer.
3. Open the Installer and follow its instructions (is not necessary to modify something, the default settings are suitable to have a functional Visual Studio Code in our computers).
¡Visual Studio Code is Now Installed!
2.3 Installing C# in VS Code.
To start coding in C# (C Sharp) language and be able to work with Unity, we need to:
- Install “Microsoft .Net Core SDK” in our computers; visit the following link to obtain the installer: https://www.microsoft.com/net/learn/get-started/windows.
- Open the “Microsoft .Net Core SDK” installer and follow its steps to complete the installation (is a very simple process).
3. Restart your computer, then Microsoft .Net Core SDK will be ready.
With “Visual Studio Code” and “Microsoft .Net Core SDK” installed in your computer, the next step is getting the “C#” extension for Visual Studio Code. There are two methods to do this:
- The first way is through the Visual Studio's “Marketplace” website (https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp). By clicking on the “Install” button the system will start 'Visual Studio Code' in our computers in order to continue with the installation.
- The second way is by opening 'Visual Studio Code' in our computers, then click on the “Extensions” icon (or from the Menu bar: View → Extensions). Once the 'Extensions' window is shown, type in the search bar “C#” and then choose: “C#C# for Visual Studio Code (powered by OmniSharp)”.
On both ways Visual Studio Code must be open and we have to see something similar to the above picture (Visual Studio Code showing the 'C#' Extension), now just click on the “Install” button.

¡We can Start Coding in C#!, we just need to enable Visual Studio Code within Unity.
2.4 Enabling Visual Studio Code in Unity.
Enabling Visual Studio Code as the default Code Editor inside Unity is very easy, just follow the next steps:
- Open a Unity Project (new or existing).
- From the Menu bar go to Edit → Preferences, this opens the “Unity Preferences” window.
Visual Studio Code Unity Debugger Not Working
3. In “Unity Preferences”, at the leftcolumn click on “External Tools”, this window now will show the “External Tools” information and here we have to select “Browse” from the “External Script Editor” drop-down list .
4. We have to search for the code editor “.exe” (for Windows) or “.app” (for macOS) file. For Visual Studio Code on Windows, the required file is “Code.exe” and can be found at “C:Program FilesMicrosoft VS Code” (or C:Program Files (x86)Microsoft VS Code). On macOS, the file is “Code.app” and can be found at “/Applications”. Finally, this “Unity Preferences” section will be shown like this:
¡Now We Can Use Unity with Visual Studio Code!
This Tutorial about how to install Visual Studio Code and how to enable it inside Unity ends here. Follow us in the next tutorials to learn more about the amazing Game Development World.
If you want to know more about Visual Studio Code for Unity, visit https://code.visualstudio.com/docs/other/unity or, do not hesitate to contact us for any questions or advice by clicking 'Here'
1. First Steps with Unity
2. Installing Visual Studio Code for Unity
More Tutorials
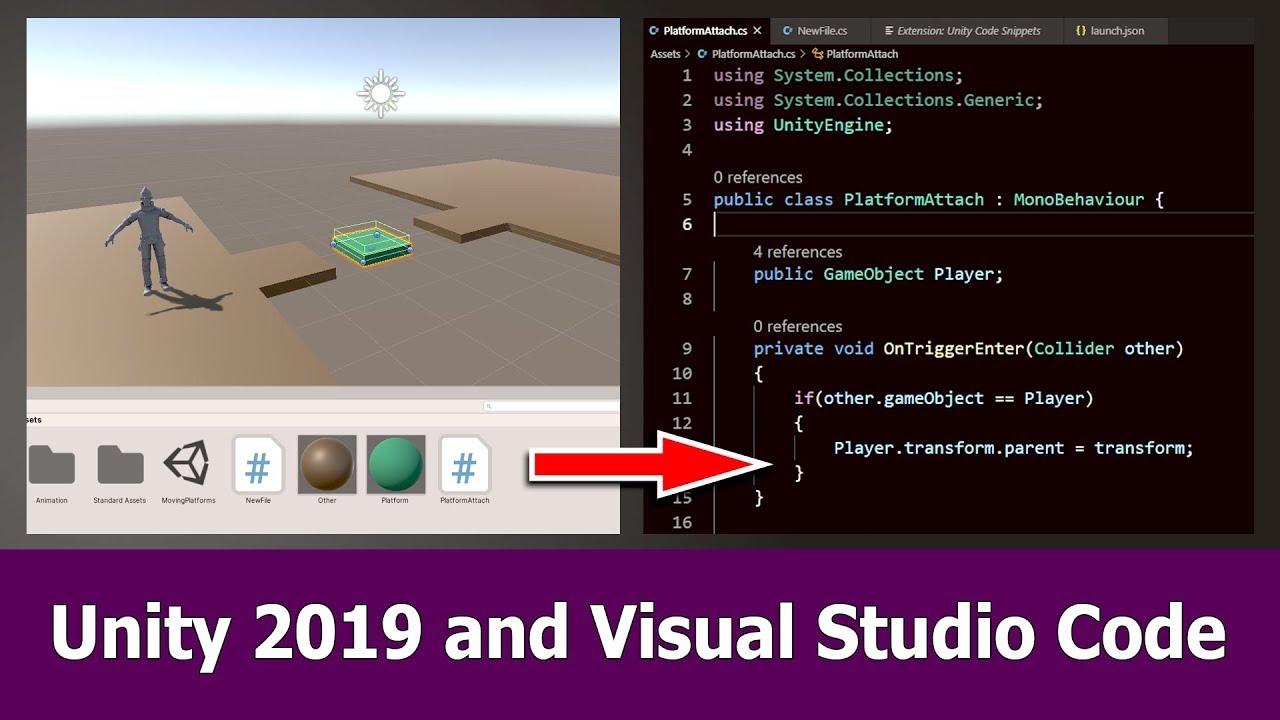
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
Setup VS Code as Unity Script Editor
Open up Unity Preferences, External Tools, then browse for the Visual Studio Code executable as External Script Editor.
The Visual Studio Code executable can be found at /Applications/Visual Studio Code.app on OSX, C:Program Files (x86)Microsoft VS CodeCode.exe on Windows by default.
Unity has built-in support for opening scripts in Visual Studio Code as an external script editor on Windows and OSX. Unity will detect when Visual Studio Code is selected as an external script editor and pass the correct arguments to it when opening scripts from Unity. Unity will also set up a default .vscode/settings.json with file excludes, if it does not already exist (from Unity 5.5 Release notes).
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover
Two topics that will help you are Basic Editing and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Unity Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can search for more extensions in the VS Code Extension Marketplace.

Visual Studio Unity Download
The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next Steps
Read on to learn more about:

- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Debugging - how to use the debugger with your project
- C# - learn about the C# support in VS Code
Common Questions
Q: I don't have IntelliSense.
A: You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
Q: How can I change the file exclusions?
A: Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
As you can see below this will clean things up a lot...
| Before | After |
|---|
Q: How can I debug Unity?
A: Install the Debugger for Unity extension.
