Have you ever wanted to have a basic single-page application you can hack on when you want to learn some Clojure? Have you ever wanted to use npm libraries from ClojureScript? Do you want to build simple Reagent apps?
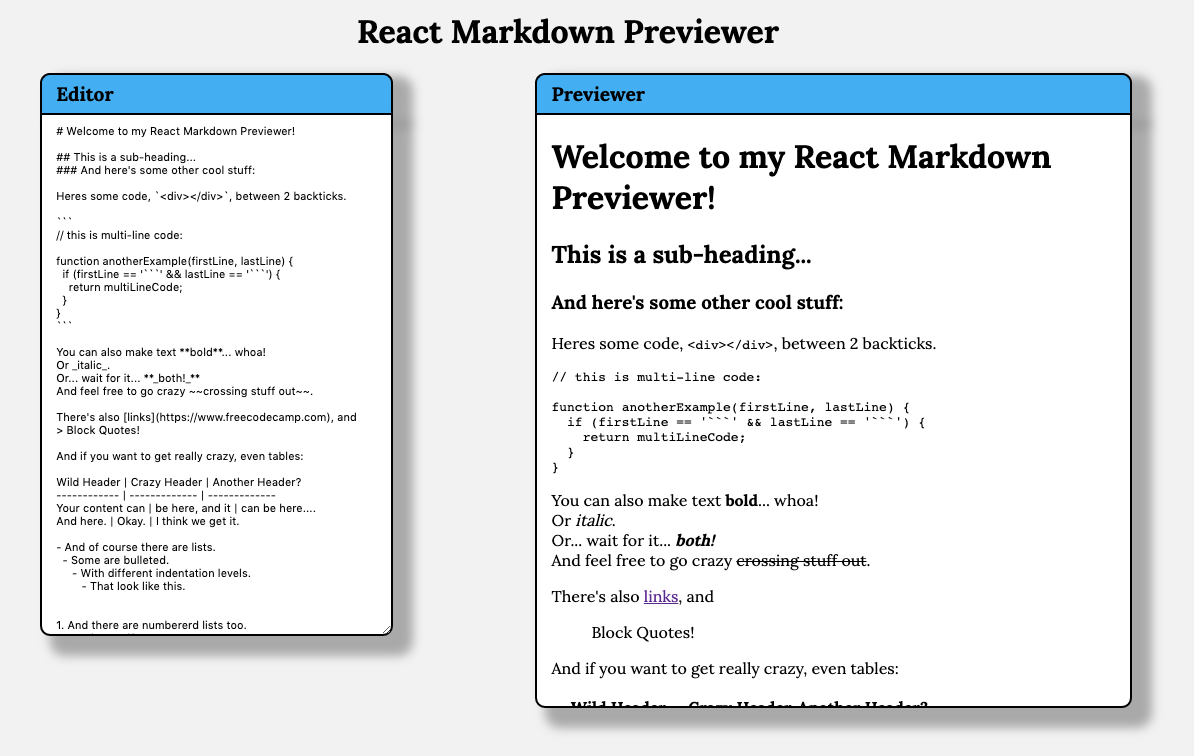
This course shows you step-by-step how to build a simple application and deploy it, for free, to the web. The application we build is a simple, browser-based Markdown editor with a live preview. As you type Markdown, you can see what the rendered HTML looks like.
Further, we make it bi-directional. Virtualbox download. You can edit Markdown and render to HTML, or you can edit the HTML and render to Markdown. It's all live and fluent, thanks to Reagent's powerful state management and reactive HTML components.
F(!1,'React DOM tree root should. G,'Internet Explorer is running in compatibility mode; please add the following tag to your HTML to prevent this from. Here are tips on how to use Markdown formatting in plain text email, so that messages are rendered in a rich text in supporting email clients. Marked is a popular markdown parser written in JavaScript. I looked into its source code and found that it was actually not hard to. For-editor is a react markdown editor. Despite various options available for rich text editing in html, it continues to be extremely challenging area. Tutorials of (FCC - Mark Down Previewer) by knight2 Technologies Used: Font Awesome,React,Twitter Bootstrap,jQuery 2.1.3 Download Code, Demos, Examples, HTML + Javascript + CSS Files.
Tools used
- Shadow-cljs for building, dependency management, and live coding
- Reagent for a fast and fun React wrapper
- npm for external JavaScript libraries
- Netlify for building and hosting
- GitHub for source control
Techniques learned
- Live coding—watch the UI take shape as you code
- Translation from JavaScript code—find code snippets and convert them to CLJS
- State management
- Integrating with npm libraries
This video course walks you through the installation and setup of the project, integration with npm libraries, adding the features and building the GUI, and finally deploying to Netlify. The course concludes with future directions you can take the project.
A project of your own
The coolest thing about starting small is that you have a good base to build on. Java developer kit free download for mac. Sure, this is just a small app, but it has a continuous deployment workflow. You push changes to GitHub and Netlify will build the ClojureScript and deploy the new assets. That means changes are easy. Think of it not as a small project but as the beginning of something you can learn from.

Having a project like this that you can build on means in a few hours on the weekend, you could add new features. You could re-design it. Or integrate it with a backend. After a few of your own touches, you have a portfolio project worthy of your resume. You have learned a lot and have something to show for it. Take this step small toward a career in Clojure and show yourself your commitment to learning.
Want this course?
Online License
Love it or leave it guarantee
If you don't learn as much from this course as you thought, just ask for a refund within 30 days and I'll give you your money back.
Lessons
1. Introduction
We introduce the Markdown Editor project, what tools we'll use, and what techniques we'll learn along the way.

2. Installation and setup
We set up Node, shadow-cljs, and our development workflow.
3. Creating the basic markdown editor
We begin our app with a Markdown editor with live preview. The Markdown parser comes from npm.

4. Adding Copy buttons to the editor
Ibooks for macbook air download. We add buttons to copy the text to the clipboard. We find code written in JavaScript and convert it to ClojureScript.


5. Bidirectional editing
We can edit Markdown and generate HTML. Now we add the feature to edit the HTML and generate Markdown. We can go in both directions. We explore two different ways to implement the state.
6. Adding a flash message
We need to give feedback to the user when the user clicks a button. We add a message box that disappears after a time.
7. Deploy to Netlify
We configure our project so that Netflify will build it when we push changes to GitHub.
Convert Markdown To Html React
8. Future directions to take the Markdown editor
Markdown To Html React Online
Now that we have a working app and a convenient development pipeline, there are many directions we can take the app, including adding more features.
