- Vue-markdown-run example - GitHub Pages.
- Vue-powered Static Site Generator. Using Vue in Markdown # Browser API Access Restrictions Because VuePress applications are server-rendered in Node.js when generating static builds, any Vue usage must conform to the universal code requirements.
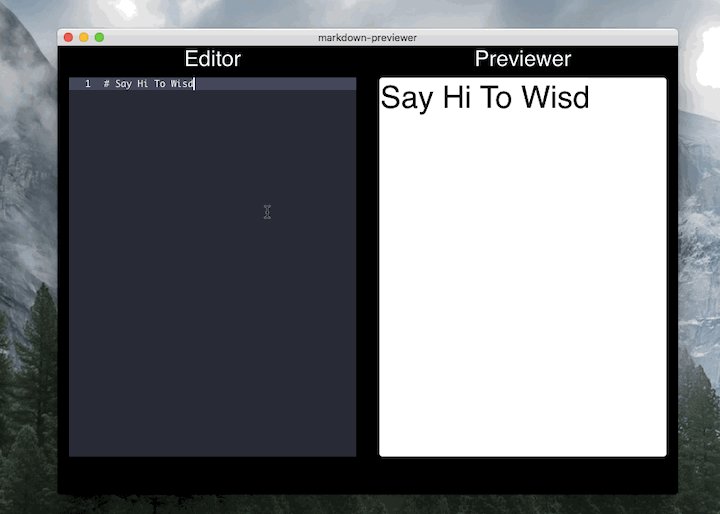
Like how vue-loader makes.vue files possible, vue-markdown-loader makes.md work within Vue. In essence, markdowns can now be interpreted as a Vue component. To test this, within my components/.
frontmatter-markdown-loader allows you to import the compiled markdown body as Vue's render function, Vue component.
Those feature is enabled by Mode.VUE_COMPONENT, Mode.VUE_RENDER_FUNCTIONS in 'mode' option.
Additional dependencies
To use this mode, your project need to be installed some dependencies.
# After 3.0.0
In Vue CLI app, @vue/component-compiler-utils are installed. In Nuxt.js app, both are installed. So you may not install them explicitly.
# Until 2.3.0
# Import Vue Component (Mode.VUE_COMPONENT)
Mode.VUE_COMPONENT enables us to import Vue component from a markdown file.There are some ways to render/mount that.
TIP
Imported component is ready-made Vue component. We don't need to have Vue compiler on the fly.
# A. Mount imported markdown

# B. Import dynamically
Import a component based on dynamic variables, This may help you to build CMS, Blog...etc 😉
# C. Inject other components
If the compiled markdown has <sub-component-name> on body, that can run as Vue component if we register sub components. Our markdown may get special behaviors magically ✨

# Legacy: Import Vue Renderers (Mode.VUE_RENDER_FUNCTIONS)
render and staticRenderFns are necessary members of Vue's component internally. The loader can return these and we can call in the hand-made Vue component. Then you can inject components as sub-components. If the markdown body has the matching HTML tag to their name, Vue will run as Vue component 🧙♀️.
Not Recommended: This feature may be deprecated in the future 🤔
# After 3.0.0
Vue Marked

# Until 2.3.0
Vue Markdown Wysiwyg
vue.render and vue.staticRenderFns were just the string of the source.
Vue Markdown-it
